Scanner with Tcl/Tk
A user interface without any hassle wiithin 5min
No Python, no compiler, a simple grid layout to call
scanimage. An easy tool for my 8year old
to turn workbooks, tests and home schooling results into
digital copies.
I decided to go with pure Tcl/Tk because there are only linux computers in our household. The program has a simple structure and may offer a way into programming. The basic structure is taken from a documentation[1].

# Window title
wm title . "Aufgaben Scannen"
# Frame definition
grid [ttk::frame .c -padding "3 3 12 12"] -column 0 -row 0 -sticky nwes
grid columnconfigure . 0 -weight 1; grid rowconfigure . 0 -weight 1
# Descriptive text
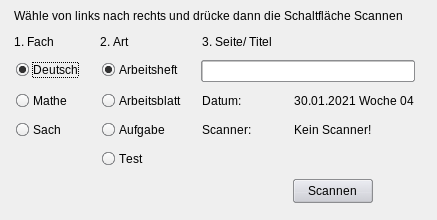
grid [ttk::label .c.lblDesc -text "Wähle von links nach rechts und drücke dann die Schaltfläche Scannen"] -column 1 -row 1 -columnspan 4 -sticky we
# First column
grid [ttk::label .c.lblFach -text "1. Fach"] -column 1 -row 2 -sticky we
grid [ttk::label .c.lblArt -text "2. Art"] -column 2 -row 2 -sticky we
grid [ttk::label .c.lblEingabe -text "3. Seite/ Titel"] -column 3 -row 2 -sticky we
# ... more ui elements ...
# The button to scan
grid [ttk::button .c.scan -text "Scannen" -command {scan $fach $art $ein}] -column 4 -row 7 -sticky w
proc scan {fach art extra} {
# pre-conditions omitted
try {
set results [exec $command -d $scanner --format jpeg --resolution 150 --brightness 40 --contrast 50 --mode $mode >$picFile]
set status 0
} trap CHILDSTATUS {results options} {
set status [lindex [dict get $options -errorcode] 2]
}
}
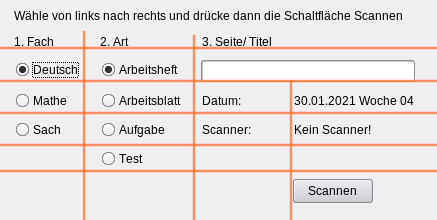
These few lines are the program's basic structure. Only the other columns are missing as well as a few lines of fear-driven code to catch errors and validate input. The button starts the sub command to commandeer the scanner. Its output goes into a folder with the week's number. Grid layout looks like this:

My target audience was quite fast understanding the principle of operation: choose from left to right. Text input receives a task's title or page number. Date and number of week are derived automatically. A starter on the desktop decorated with a scanner image are easy to invoke. It only requires a few minutes of work for my daughter to scan a week's work.
Tkinter is not necessary to use themes. And it requires only 4
lines of code. I prefer the classic ttkthemes[2].
The Python code is not necessary. Place a symbolic link to
the folder ttkthemes into .local and
append to lookup path:
lappend auto_path "~/.local/ttkthemes/themes/"
package require Tk
package require ttk::theme::plastik
ttk::style theme use plastik
- A First (Real) Example (tkdocs.com) – Tcl Real World example
- Tkinter's ttkthemes (github.com) – TkinterEP ttkthemes